Relevant Search
Build relevant search experiences with reactivesearch.io's control plane or by using our declarative search API.

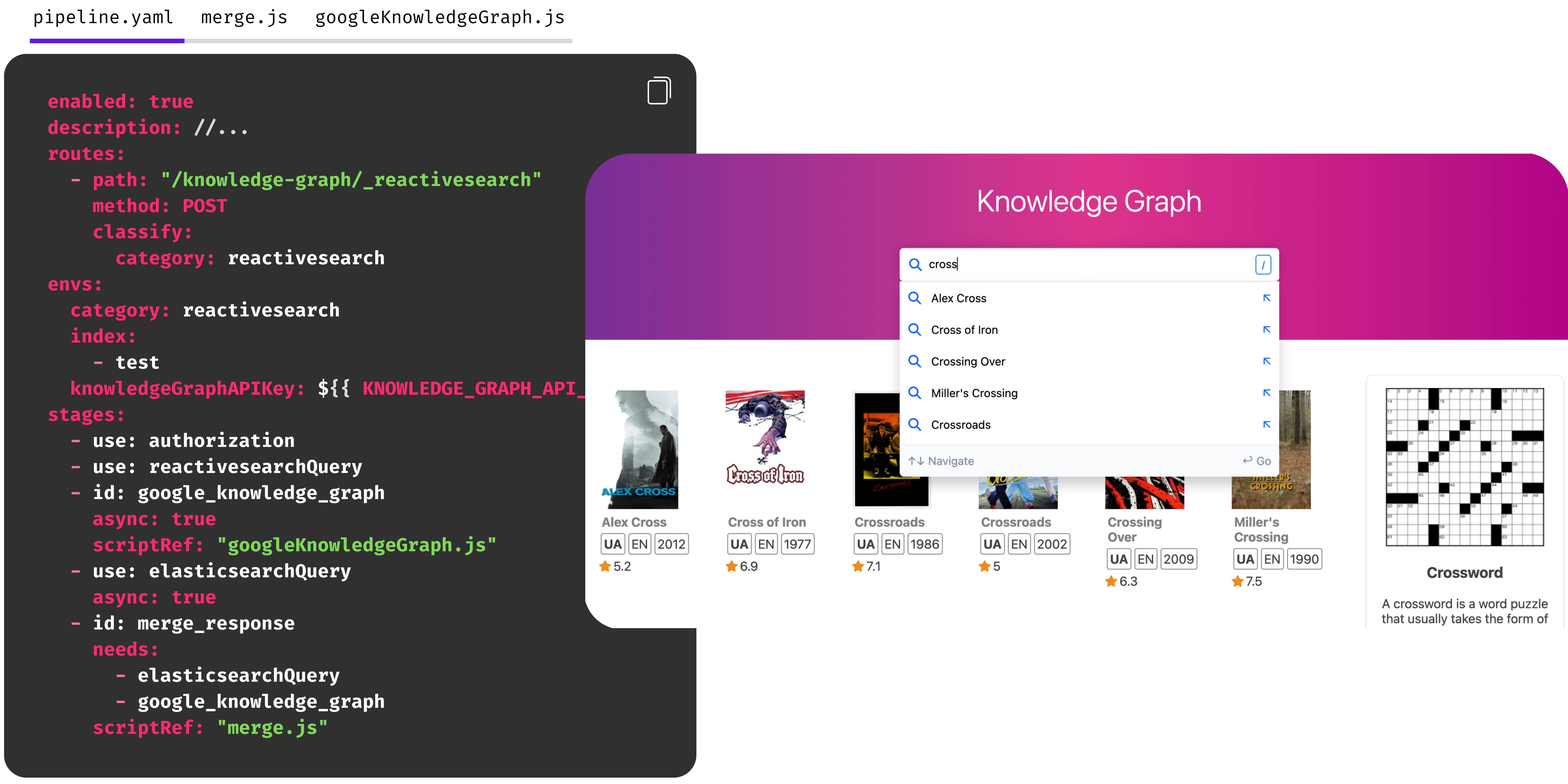
ReactiveSearch Pipelines
Build suggestions, faceted search, geo search, recommendations, personalized feeds all in one.
Author with JavaScript or choose from 20 pre-built stages
Orchestrate stages with a YAML (or JSON) definition
10 use-case templates to get you started with pipelines
AI Answers
Allow users to ask natural language questions, provide a direct answer along with relevant search results.
High-precision answers
Works with ReactiveSearch API
Supported with React and Vue UI components
AI Answer caching, analytics, and curation


Language Settings
Set the language for your search engine. Over 39 languages are supported.
Set stop words, stemming exceptions and diacritics settings.
Search Settings
Control search relevance in realtime from your dashboard.
Set searchable fields and set weights to boost relevance.
Set query format, advanced search and typo tolerance settings.


Set Synonyms
Add synonyms that get applied in realtime to your search.
Set one-way or equivalent synonyms from the dashboard.
Supports bulk synonyms import.
Aggregation Settings
Set aggregation settings in realtime from your dashboard.
Set aggregation fields and type.
Set query format, aggregation sizes and sort preferences.


Result Settings
Control your result settings in realtime from your dashboard.
Set the page size and fields to return.
Control exactly how highlighting works.
Index Settings
Manage shards and replica settings.


Query Rules
Extend your search relevance with query rules.
Set triggers based on index, query, facet and date conditions.
Use the advanced trigger editor to set complex conditions including using regular expressions.
Promote a result, hide specific results, change search behavior, add facets and more.

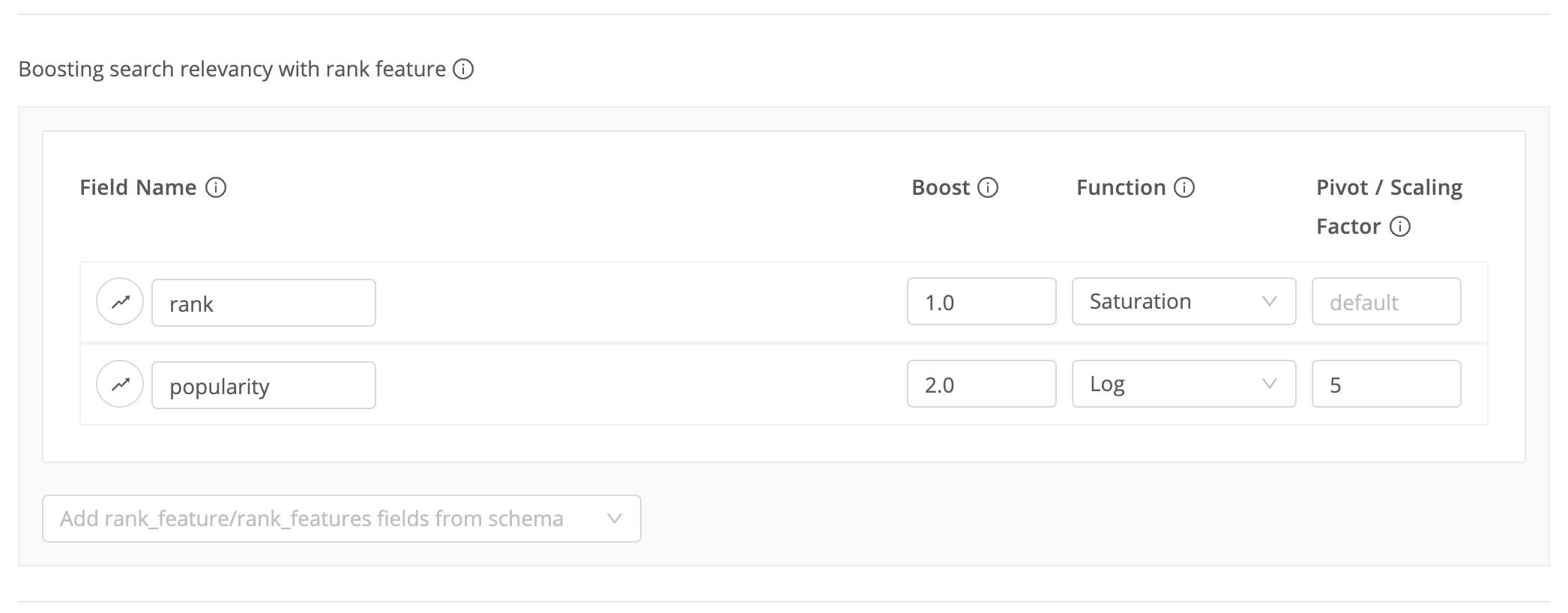
Relevance Tuning with Rank Feature
Configure the rank feature based relevance tuning parameters.
Decrease or Increase relevance scores
Saturation, Logarithm, and Sigmoid functions are supported.
Each function takes input parameters that define how they influence the relevance scores.
Build and test search visually
Test search relevancy changes before applying them live.
Test search relevance visually.
Export to CodeSandbox.


Create relevant search via declarative APIs
Everything you can do via the dashboard control plane can also be done programmatically.
